If you want to add Quick Buy Now button on Opencart 3.0.3.6 then you are right page, Here I will let you know that how to add it.
Just login to your Cpanel account of the web hosting provider, to add some code in your product.twig file.
To reach product.twig file, just follow the steps
got to file path= catalog/view/theme/*/template/product/product.twig
Now edit product.twig file
Now search the code
<button type=”button” id=”button-cart” data-loading-text=” … </button>
After above code add the given below code to this file
<button type=”button” id=”button-checkout” data-loading-text=”{{ text_loading }}” class=”btn btn-primary btn-lg btn-block”>{{ button_checkout }}</button>
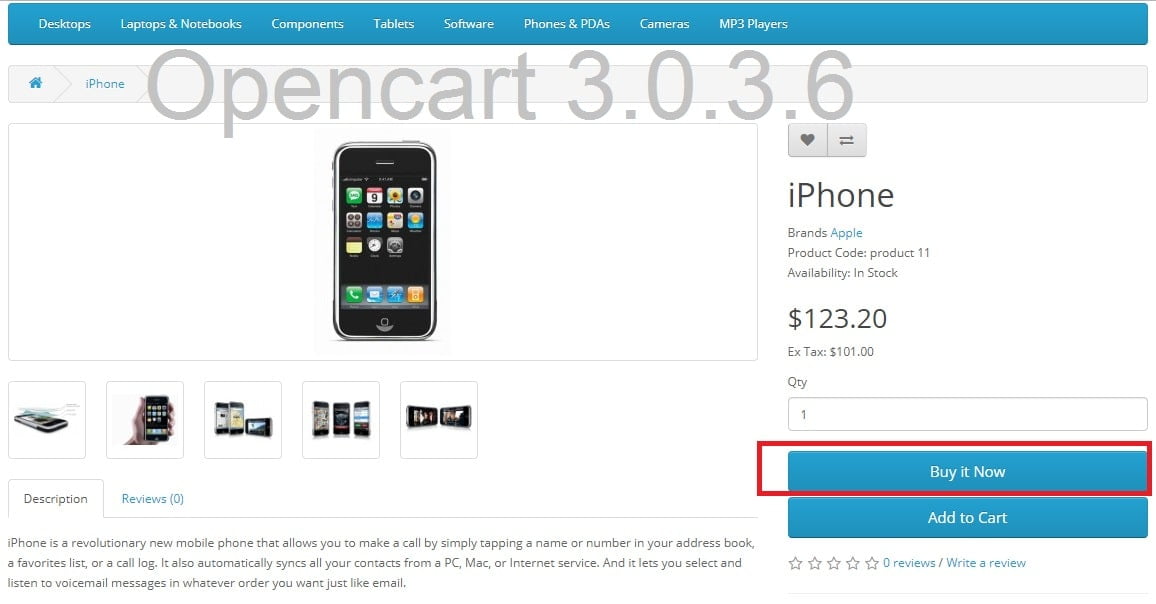
Now save the file, refresh the product page, now you will find the Buy now button on your product page. I have tested this trick in Opencart 3.0.3.6 default theme.
If you are getting Buy now button now complete another step to start working on this button.
Go to the bottom of the same file product.twig file and above footer tag paste given below script, as it is.
<script type=”text/javascript”><!–
$(‘#button-checkout’).on(‘click’, function() {
$.ajax({
url: ‘index.php?route=checkout/cart/add’,
type: ‘post’,
data: $(‘#product input[type=\’text\’], #product input[type=\’hidden\’], #product input[type=\’radio\’]:checked, #product input[type=\’checkbox\’]:checked, #product select, #product textarea’),
dataType: ‘json’,
beforeSend: function() {
$(‘#button-checkout’).button(‘loading’);
},
complete: function() {
$(‘#button-checkout’).button(‘reset’);
},
success: function(json) {
$(‘.alert-dismissible, .text-danger’).remove();
$(‘.form-group’).removeClass(‘has-error’);if (json[‘error’]) {
if (json[‘error’][‘option’]) {
for (i in json[‘error’][‘option’]) {
var element = $(‘#input-option’ + i.replace(‘_’, ‘-‘));if (element.parent().hasClass(‘input-group’)) {
element.parent().after(‘<div class=”text-danger”>’ + json[‘error’][‘option’][i] + ‘</div>’);
} else {
element.after(‘<div class=”text-danger”>’ + json[‘error’][‘option’][i] + ‘</div>’);
}
}
}if (json[‘error’][‘recurring’]) {
$(‘select[name=\’recurring_id\’]’).after(‘<div class=”text-danger”>’ + json[‘error’][‘recurring’] + ‘</div>’);
}// Highlight any found errors
$(‘.text-danger’).parent().addClass(‘has-error’);
}if (json[‘success’]) {
$(‘.breadcrumb’).after(‘<div class=”alert alert-success alert-dismissible”>’ + json[‘success’] + ‘<button type=”button” class=”close” data-dismiss=”alert”>×</button></div>’);$(‘#cart > button’).html(‘<span id=”cart-total”><i class=”fa fa-shopping-cart”></i> ‘ + json[‘total’] + ‘</span>’);
$(‘html, body’).animate({ scrollTop: 0 }, ‘slow’);
window.location.href = “/index.php?route=checkout/checkout”;
}
},
error: function(xhr, ajaxOptions, thrownError) {
alert(thrownError + “\r\n” + xhr.statusText + “\r\n” + xhr.responseText);
}
});
});
//–></script>
Now you can check your Buy Now button, It should start working, when you will click on this open cart Quick Buy Now button then it will automatically add 1 qty item in your cart and redirect to the checkout page automatically.
Please provide your comment about this trick to support us.